Depuis l’avènement du web au milieu des années 90, j’ai eu l’occasion d’être aux premières loges dans le cadre de plusieurs projets de site web. Que ce soit à titre de client alors que je bossais au marketing chez VIA Rail Canada, chez Fido (Rogers) ou encore au Massif de Charlevoix, puis depuis 2012 à titre de consultant auprès de multiples petites et moyennes entreprises, le constat demeure le même : les coûts de conception, programmation et réalisation d’un nouveau site web sont hautement variables.
Le sujet vous intéresse? Demandez-nous pour un audit de votre site web!
Malheureusement, j’observe régulièrement des comportements et des attentes aux antipodes quand vient le temps de procéder à une refonte ou d’envisager la mise en ligne d’un nouveau site web. Pour certains, un site web peut pratiquement se faire tout seul et gratuitement (ou presque), alors que d’autres vénèrent les services d’agences et croient mordicus qu’on ne peut rien obtenir pour moins de 50,000$.
Évidemment, la réalité se situe en quelque part entre ces deux extrêmes, et reposera sur une foule de détails qui feront augmenter (ou diminuer) la facture totale du projet. Voici donc neuf éléments clés à considérer dans votre démarche de refonte de site web.
1. UX, arborescence et graphisme
Un site web doit répondre à un ou plusieurs besoins d’affaires clairement identifiés. On veut par exemple :
- Inciter les gens à appeler
- Répondre aux questions fréquentes, afin de mieux qualifier les appels entrants
- Au contraire, on veut inciter la réservation en ligne, ou une action concrète (téléchargement de brochure, remplir un devis, inscription à un événement ou une infolettre, etc.)
- Faire rêver et faire découvrir (photos, vidéos, tutoriels,)
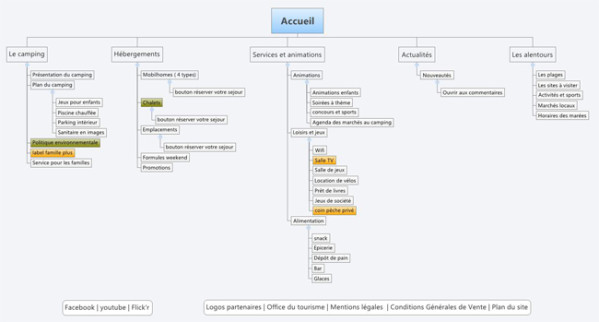
En fonction de ces besoins d’affaires, une arborescence du site devra être élaborée afin de répondre aux questions saillantes, idéalement dès la page d’accueil ou le moins de clics possibles.
Tous les sites ne sont pas égaux, et pour certaines industries on voudra donner des arguments, témoignages ou autres aspects qui viennent conforter le choix de l’utilisateur, faisant appel aux principes du neuromarketing. C’est ce dont il s’agit quand on parle d’expérience utilisateur, ou UX (user experience).

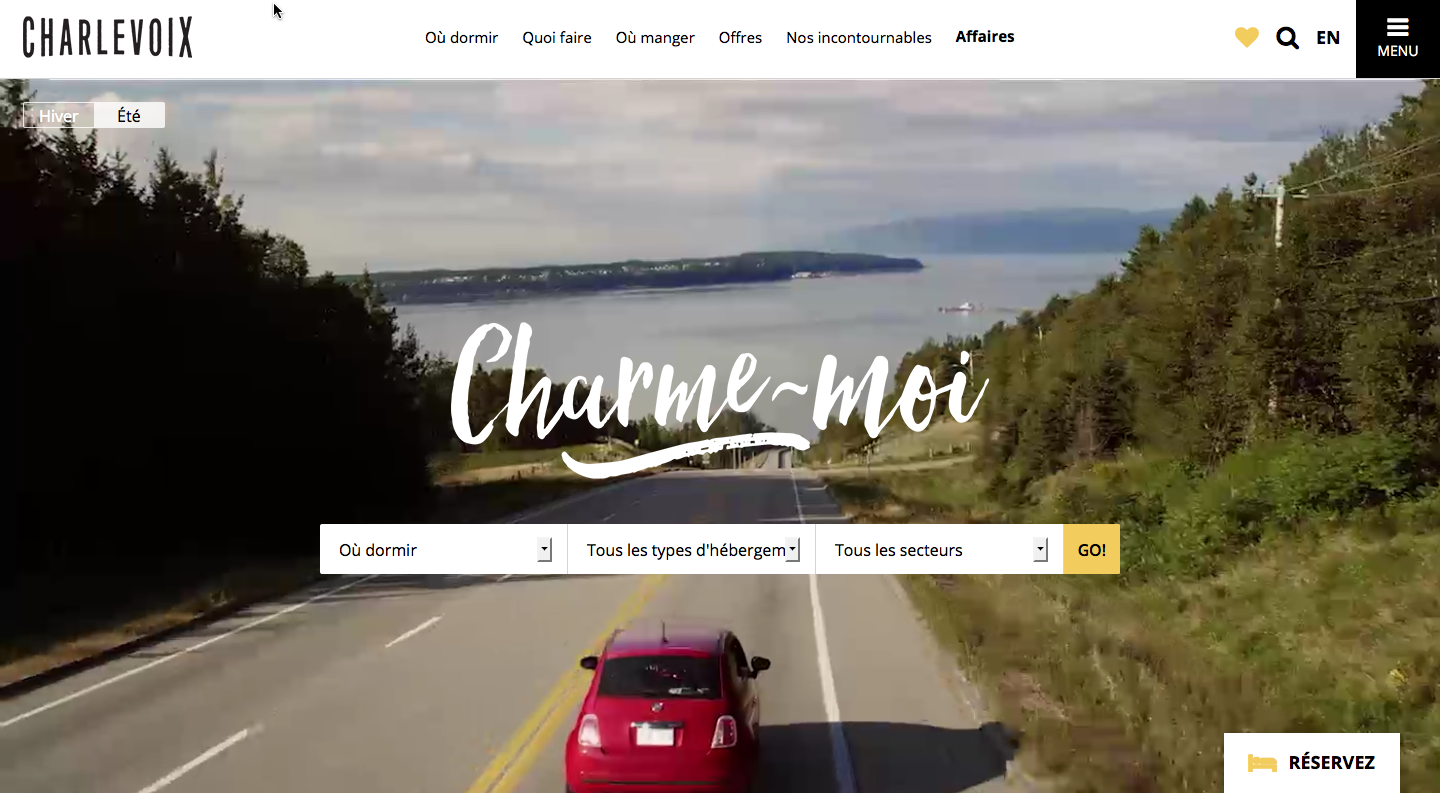
Un exemple : veut-on une page d’accueil de type « one-pager » où tout s’y trouve quand on déroule vers le bas? Ou plutôt une page d’accueil épurée, appuyée par des photos et/ou vidéos d’impact, alors que les infos névralgiques se trouvent via le menu de navigation principal? Ce menu se trouve en haut, ou sur la gauche?
Enfin, l’utilisation d’un graphiste web est souvent conseillée pour donner un look & feel cohérent avec l’image de marque, mais aussi pour assurer que l’expérience utilisateur soit optimale tant au niveau des textes, photos et vidéos utilisées, que des barres de navigation, appels-à-l’action et autres tactiques prioritaires dans les sections névralgiques du site. Comme vous pouvez l’imaginer, on trouve des graphistes à 30$/h et d’autres à 100$/h…
2. Transactionnel ou pas?
Un site purement informatif devrait théoriquement coûter moins cher qu’un site incorporant des fontionnalités transactionnelles. Bien qu’on puisse intégrer des plugiciels comme WooCommerce par soi-même sur une plateforme WordPress par exemple, cet aspect demande habituellement une expertise plus pointue, sans parler des critères de sécurité plus exigeants comme l’ajout de certificat SSL sur le site, ou le devoir de respecter les normes d’achat PCI dans certains cas.
3. GRC et bases de données
L’élément qui risque de faire exploser les coûts de production d’un site web est tout le sujet des bases de données. Si votre site est lié à votre système de gestion de la relation-client (GRC), ou qu’il doit s’interfacer avec différents systèmes (achats, partenaires d’affaires, fournisseurs, mise à jour de données en temps réel, etc.), on ajoute en complexité.
Si vous avez une infolettre ou un outil de communication (SMS ou email) auprès de vos utilisateurs, il ne devrait pas en coûter beaucoup plus pour intégrer une solution comme MailChimp, CyberImpact ou CakeMail dans le processus de création d’un nouveau site web, mais il importe de considérer cet aspect au niveau de l’ergonomie du site.
Quand voulez-vous que les gens s’inscrivent à votre infolettre, dès la page d’accueil? Via un pop-up qui apparait après 30 secondes, par exemple? Chaque scénario a ses avantages et inconvénients, alors cette discussion doit avoir lieu en amont du processus.
4. Adaptatif ou Mobile-first?
On a atteint le point de bascule où pratiquement un utilisateur sur deux visite le web, donc votre site, à partir d’un appareil mobile. La question ne se pose donc plus à savoir si vous devez avoir une solution mobile, mais plutôt laquelle est la plus pertinente.
On ne parle pas ici de créer une application mobile, qui doit répondre à un besoin spécifique et bien défini. En fait, aujourd’hui la création d’un site en mode adaptatif devrait couler de source – si une agence vous dit que cela coûtera plus cher, eh bien… changez d’agence!
La vraie question qui se pose, de plus en plus, est plutôt de déterminer si vous devez penser votre nouveau site web en fonction d’utilisateurs desktop en tout premier lieu (mode adaptatif), ou plutôt en visant l’utilisateur mobile d’abord et avant tout (mobile-first). On ne concevra pas le site de la même manière, et certains choix devront être faits selon le format qu’on priorise, notamment.
Un autre argument en faveur d’une approche mobile-first découle de l’importance que prennent les applications de messagerie mobile. Si votre clientèle communique déjà via WhatsApp ou Facebook Messenger, voilà une réflexion qui s’impose…
Lire aussi: Comment la messagerie mobile révolutionne l’expérience-client
5. Photos et vidéos
On sait qu’un photo vaut mille mots et que la vidéo est devenue un outil incontournable dans le mix marketing numérique, particulièrement depuis l’avènement des médias sociaux. Avez-vous des photos et vidéos dignes de ce nom pour un éventuel nouveau site web? Voilà un coût à prévoir qui peut exploser selon vos besoins et aspirations.

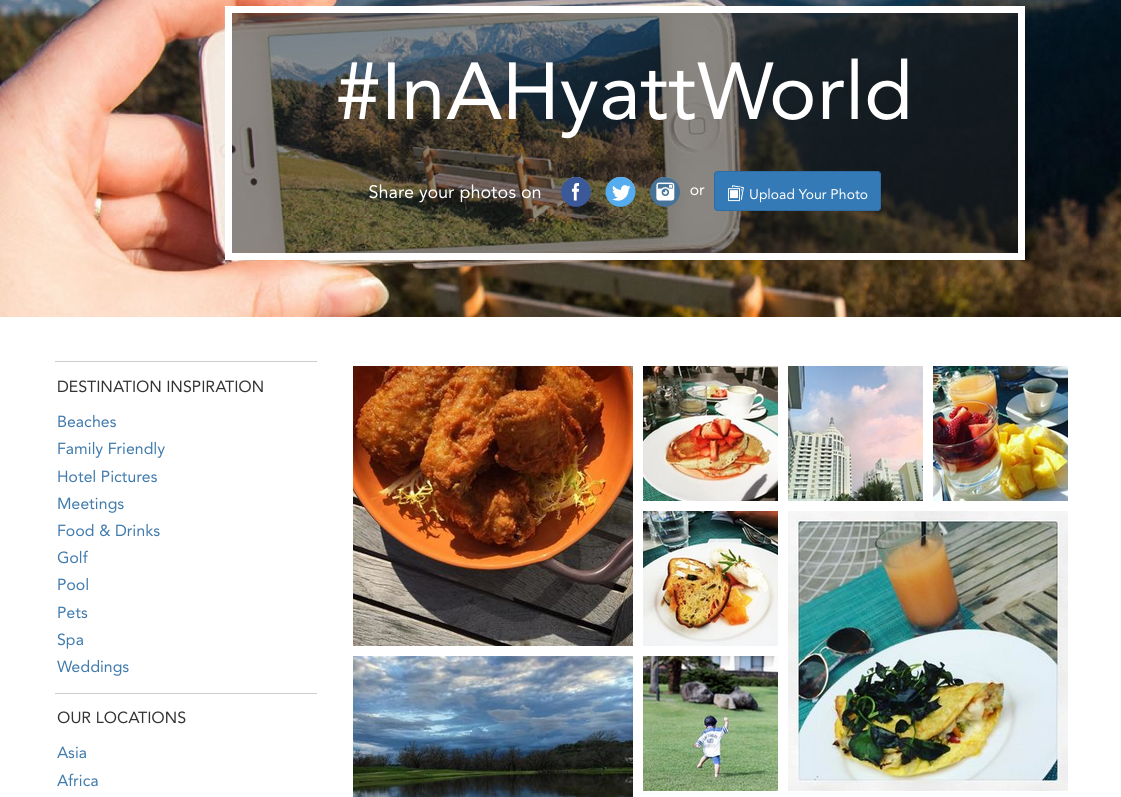
Ceci étant dit, on voit de plus de plus d’organisations utiliser des application de tiers pour faire une curation de contenu, par exemple des photos puisées directement d’Instagram comme on le voit sur le site d’Hyatt ou encore celui de Tourisme Montréal.
Ces applications ont un coût, bien sûr, mais aussi l’avantage de proposer de nouvelles photos continuellement, reposant sur le principe des contenus générés par les utilisateurs, ce qui ajoute en authenticité pour votre site web.

6. Textes
Même si les visuels ont la cote, on doit néanmoins rédiger les textes pertinents sur votre site, des textes qui viennent répondre aux questions fréquentes et surtout, qui seront rédigés en fonction de la réalité du web.
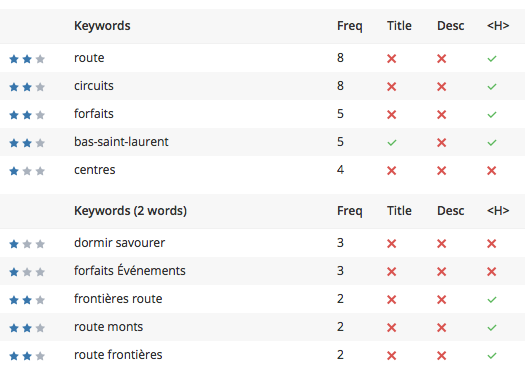
On ne rédige pas de la même manière quand vient le temps d’insérer des mots-clés, ou encore de définir les titres (H1) et intertitres (H2, H3, etc.), décrire les images insérées dans les pages (texte descriptif, ou alt-image), compléter les méta-description pour chacune des pages, et j’en passe.

Très souvent, les projets de site web retardent non pas en raison de l’agence qui ne livre pas les maquettes de fer (wireframes) ou la programmation, mais bien parce que le client n’a pas encore rédigé les textes, ou n’a pas toutes les photos à sa disposition. Or, ce sont des éléments névralgiques qu’on peut et doit prévoir.
7. Programmation du site web
On pense souvent à tort que c’est le seul aspect incontournable, mais il est vrai que la programmation est un coût difficile à éviter, à moins d’aller vers une solution de type do-it-yourself (voir prochain point). Un site de 2-3 pages, très peu complexe, nécessitera un minimum de programmation alors qu’un autre site qui compte plus de 100 pages, de l’intégration de bases de données et plus encore, vous en coûtera donc beaucoup plus cher, étant donné que les services de programmation sont habituellement facturable à un tarif horaire.
8. DIY ou agence
Quand vient le temps de créer un nouveau site web ou de procéder à une refonte, on a dorénavant plus de choix qu’avant. Il existe d’une part toute une industrie de solutions qui permettent de faire le tout soi-même, d’où l’expression do-it-yourself (DIY). Pensez Wix, Joomla, WordPress, VotreSite.ca, SquareSpace et plusieurs autres.
Dans le domaine hôtelier, on pense également à BookingSuite qui propose une approche de type clé-en-main.

Ces solutions sont intéressantes mais vous travaillez généralement avec des choix limités de gabarit, dans une approche qui vise à satisfaire une masse critique mais forcément avec moins d’options de personnalisation. Et tous ne sont pas égaux: certains gardent le contrôle sur votre nom de domaine, alors que d’autres demandent à payer un forfait mensuel récurrent qu’il faut considérer.
D’un autre côté, vous pouvez travailler avec un pigiste ou une agence, mais les coûts vont évidemment varier selon le type d’agence, l’expérience et sa localisation. Une grosse agence de Montréal ou Paris n’aura pas la même structure tarifaire qu’une agence boutique en région, n’est-ce pas?
9. Qui s’occupe du projet?
Un dernier élément, et non le moindre : qui s’occupera de mener à bien le projet à l’interne? On parle ici d’un soft-cost si c’est un employé qui prend en charge cette tâche, mais qui peut parfois devenir un coût bien réel, surtout quand on fait appel à un chargé de projet externe pour aider à piloter le processus, quand il s’agit d’un site web d’une plus grande complexité.
Par expérience, j’ai vu des frais de charge de projet osciller entre 5% et 25% des coûts totaux pour un nouveau site web, donc aussi bien prévoir le coup, ou dédier une ressource interne (ce qui aura aussi un coût, vous en conviendrez).
C’est donc la somme de ces neuf éléments, en tout ou en partie, qui dictera si l’on a affaire à un projet de 1,000$, 10,000$ ou 50,000$ par exemple. Quand ce n’est pas plus!
Il y a d’autres éléments manquants, selon vous? N’hésitez pas à commenter dans la section ci-dessous!










Laisser un commentaire