Êtes-vous satisfaits du site web que vous avez présentement? Trouvez-vous qu’il est assez performant? Est-ce que votre site vous amène les résultats que vous aviez espéré lors de sa création? Votre site est-il lent à télécharger, que ce soit sur votre ordinateur de bureau ou sur un appareil mobile?
Si vous avez répondus « non » à une ou plusieurs de ces questions, vous êtes loin d’être les seuls. Il vient un moment où nous nous posons tous les mêmes questions. On veut optimiser notre site web, mais on ne sait pas nécessairement comment faire ni quelles sont les forces et faiblesses de notre site. Alors, comment y arriver? C’est ici que l’audit de site web prend toute son importance et sa pertinence.
Qu’est-ce qu’un audit de site web?
Le but d’un audit, ou diagnostic de site web, est d’évaluer la structure, le design et le contenu, bref l’efficacité d’un site web. Il s’agit d’une analyse du site dans son entièreté, autant le volet technique que le volet stratégique. L’objectif de l’audit étant de comprendre ce qui fonctionne, ou pas, sur un site et d’en dégager certaines recommandations afin d’en améliorer la performance et les résultats.
Mon entreprise Gonzo Marketing a réalisé plusieurs audits et analysé des dizaines de sites web au courant de la dernière année, et on constate les mêmes erreurs fréquentes sur les sites web observés. Afin de vous aider à améliorer la performance de votre site, voici trois points importants à considérer pour ne pas commettre les mêmes erreurs.
1. Optimiser son site pour l’utilisateur mobile

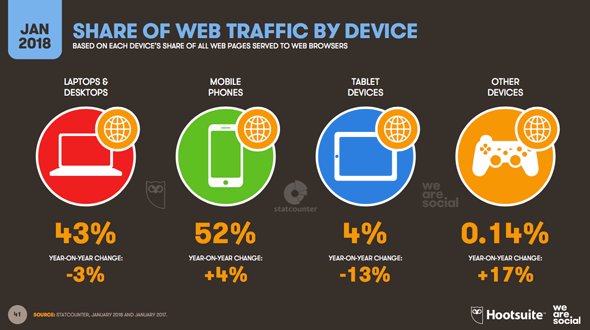
Ah, le mobile… Tout le monde sait à quel point c’est important, mais nous voyons encore plusieurs lacunes à ce niveau. Vous le savez tous déjà, les appareils mobiles font partie de notre quotidien et leur utilisation ne cesse d’augmenter avec les années. Le trafic mobile représente désormais 52% de tout le trafic en ligne dans le monde.
Il n’est plus question de débattre si les utilisateurs consulteront ou non votre site à partir d’un téléphone intelligent ou d’une tablette, mais plutôt de savoir quelle proportion de la population n’utilisera pas son mobile. Présentement, 68 millions de recherches sont faites sur Google par heure à partir d’un appareil mobile.
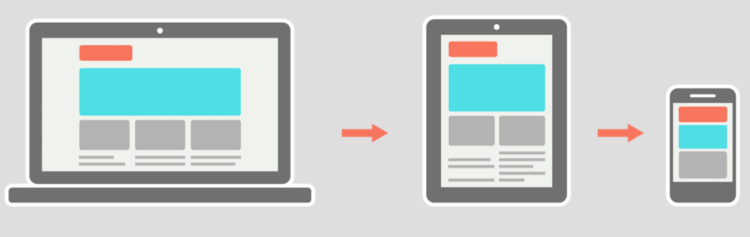
Alors, c’est définitif, vous devez avoir un site adaptatif ou responsive, c’est-à-dire un site web qui est optimisé pour les utilisateurs mobiles. Nous avons d’ailleurs écrit un article à ce sujet afin de bien comprendre ce que ça implique et l’utilité d’un site web adapté à cette réalité.
Mobile-first, adaptatif ou responsive?

Lire: Mobile-first, adaptatif et responsive : comment s’y retrouver?
Par contre, la problématique ne vient pas nécessairement du fait que les entreprises ne créent pas de site adaptatif ou responsive. La plupart des entreprises qui souhaitent optimiser leur présence en ligne créent des sites responsive. La problématique vient plutôt du fait que le site n’est pas toujours conçu pour des utilisateurs mobiles en premier.
Loin de nous l’idée de faire absolument un site web mobile-first, mais il faut tout de même s’assurer que l’information importante soit toujours visible sur mobile, autant que sur desktop. Et si toute l’information ne peut pas être affichée sur mobile, il faut s’assurer d’avoir réfléchi à l’utilisation de votre site de cette façon.
Est-ce que le contenu de votre menu principal change lorsqu’il est vu sur mobile? Si oui, pourquoi? Pensez à votre menu et vos boutons, assurez-vous qu’ils soient facilement cliquables. Est-ce que certaines icônes de réseaux sociaux ou logos dans le haut de votre site web disparaissent lorsque le site est consulté sur mobile? Si oui, pourquoi et sont-ils placés ailleurs sur votre site? Est-ce que la police du texte sur votre site est assez grande?
Un site lent vous pénalise
Vérifiez que toutes les sections de votre site web soient bien visibles sur mobile et faciles à lire.

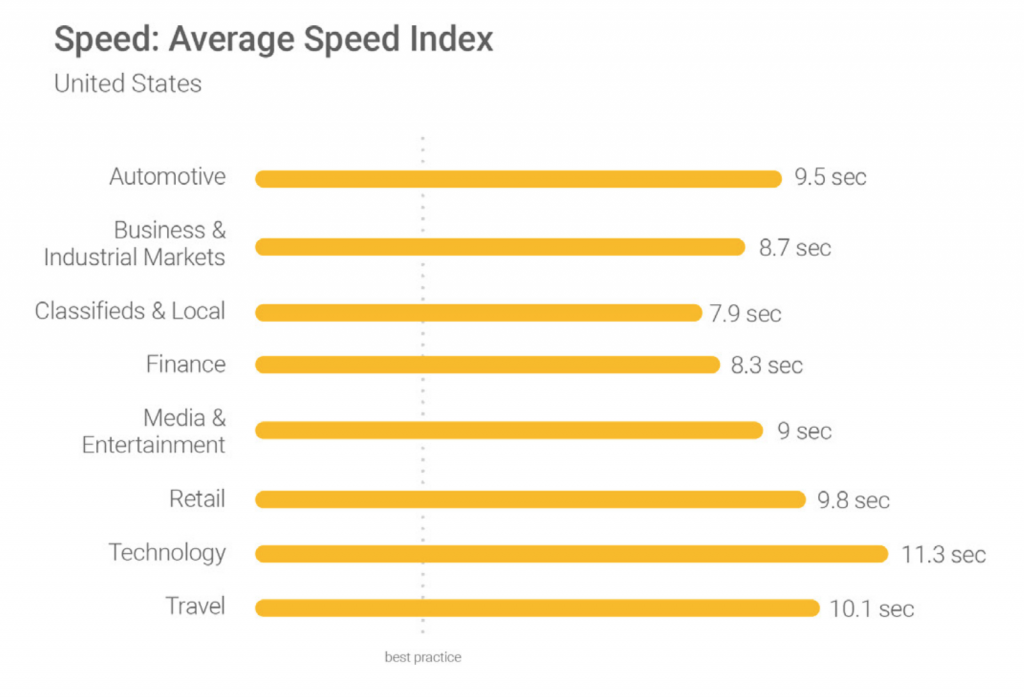
Temps de chargement moyen selon l’industrie aux États-Unis, source: Google
En plus de devoir vérifier que votre site est bien structuré pour le mobile, pensez également à vérifier la rapidité de celui-ci. Le temps moyen de chargement d’une page web, toutes industries confondues, est de 8,66 secondes.
Alors que des études ont démontré que 53% des personnes quitteront une page mobile si elle prend plus de 3 secondes à charger, certains sites web prennent beaucoup trop de temps à charger. Est-ce votre cas? Vérifiez que vos images ne soient pas trop lourdes et assurez-vous que rien ne ralentisse votre site.
N’oubliez pas que plusieurs facteurs peuvent influencer la vitesse de chargement de votre site, comme le contenu de celui-ci, sa structure ou même son hébergement web.
Lire aussi: UX Design: comment le design améliore l’expérience utilisateur
2. Offrir une expérience optimale à vos utilisateurs
Au-delà d’une conception visuelle agréable de votre site web et de l’adaptation de celui-ci pour le mobile, il ne faut pas oublier que votre site doit répondre à un objectif précis. Vous devez offrir une expérience utilisateur facile, rapide et efficace afin d’obtenir des résultats. Plusieurs entreprises ont tendance à créer des sites web vitrine et veulent inclure beaucoup trop de contenu sur leur site, alors qu’il faut plutôt miser sur une expérience optimale pour les utilisateurs.
Plusieurs sites web manquent d’appels à l’action clairs et l’utilisateur peut parfois se perdre à travers tous les menus et sous-menus disponibles sur le site. 61% des utilisateurs disent même que s’ils ne trouvent pas ce qu’ils cherchent tout de suite sur un site mobile, ils passent rapidement à un autre site. Les utilisateurs doivent rapidement trouver le contenu qu’ils cherchent et le processus d’achat ou de réservation doit être le plus simple possible.
Il ne faut pas inclure qu’un seul appel à l’action en page d’accueil, mais plutôt répéter les appels à l’action là où c’est nécessaire et plusieurs fois s’il le faut. L’important est que les utilisateurs puissent effectuer une action rapidement et sans tracas.

D’ailleurs, un achat ou une vente doit requérir le moins de clics possible sur votre site et vos formulaires ne doivent contenir que les champs les plus importants. L’utilisateur devrait comprendre dès le départ comment se déplacer dans le site et interagir avec celui-ci sans la nécessité de lire ou de voir une explication.
Si vous voulez avoir un site web performant, vous devez avoir un site qui guide intuitivement l’utilisateur à effectuer une action à travers son contenu et sa structure.
3. Analyser la performance de son site
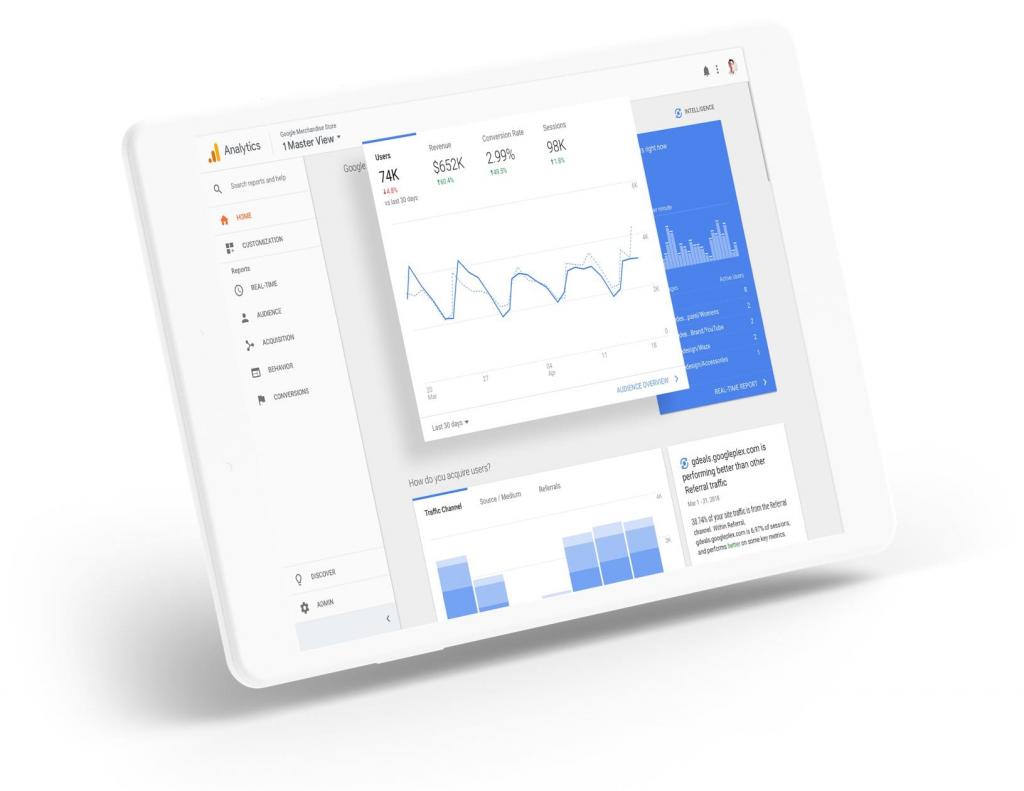
Installer un code de suivi Google Analytics sur son site est presque devenu un automatisme lors du développement du site web. Toutefois, plusieurs entreprises ne font toujours pas de suivi régulier sur leurs statistiques. À quoi bon installer le code de suivi si vous n’évaluez jamais votre performance?

Vous pouvez retrouver une quantité importante d’informations sur votre site en installant un code de suivi et en analysant régulièrement vos résultats. Vous pouvez entre autres connaître les sources de votre trafic, l’apport des réseaux sociaux dans l’ensemble de vos visites, la popularité de vos articles ou pages web, les mots-clés recherchés ayant mené les utilisateurs à votre site ou même le trafic lié à des campagnes spécifiques. Saviez-vous que vous avez accès à toutes ces informations et bien plus?
De plus, ces données vous aideront à optimiser votre référencement organique et à mieux planifier vos campagnes marketing. Vous pouvez ainsi savoir combien de trafic provient d’une campagne publicitaire spécifique sur Facebook ou combien de clics sont générés par un lien hypertexte personnalisé dans une infolettre.
Google Analytics vous permet de bien comprendre votre site et ses utilisateurs afin d’en évaluer la performance et d’améliorer votre stratégie marketing. Nous vous recommandons fortement d’installer un code de suivi Google Analytics le plus tôt possible et de commencer à analyser vos résultats dès maintenant!
Si le sujet vous intéresse, on vous rappelle l’existence de notre webinaire portant sur Google Analytics.
Nos services d’audits
Gonzo Marketing effectue régulièrement des audits pour divers clients, au Québec comme à l’international. Si vous souhaitez un travail d’analyse sur votre présence numérique – site web, envoi d’infolettres et médias sociaux – n’hésitez pas à nous contacter pour en discuter plus amplement ou cliquer sur ce lien pour plus de détails.










Laisser un commentaire