Face à la montée en puissance des téléphones intelligents et des tablettes numériques, il ne fait plus aucun doute que les entreprises doivent prendre le virage mobile. Il n’existe néanmoins aucun consensus sur la marche à suivre pour s’y rendre: certains privilégient la création d’une application dédiée, alors que d’autres investissent dans une version mobile de leur site. Cette dernière avenue est très souvent la plus indiquée, mais là encore, il y a divers niveaux de qualité ou de sophistication.
Plusieurs hôteliers au Québec optent présentement pour un simple ‘plug-in’, solution pré-programmée qu’on personnalise au minimum, et qui répond aux besoins essentiels du mobinaute. Il s’agit d’une bonne solution, à court terme. Mais compte tenu des investissements requis pour mettre à jour votre site internet, notamment au niveau de la gestion des contenus, ne serait-il pas mieux de trouver une solution qui puisse répondre simultanément aux diverses plateformes numériques de votre marque?
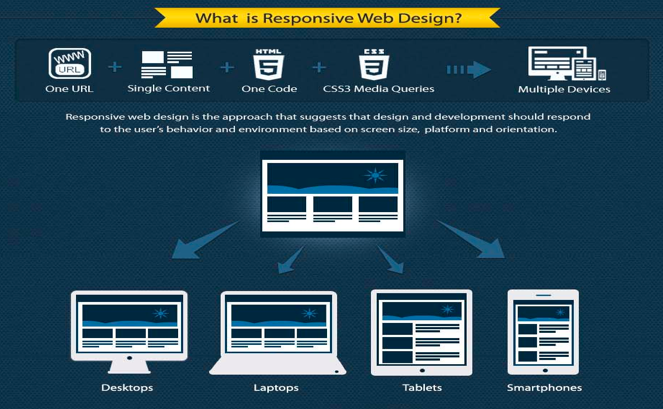
Qu’est-ce que le responsive web design ?
Une solution plus complexe mais nettement plus élaborée et fidèle à votre image de marque en ligne est celle offerte par le responsive web design. (En bon français, on parle de conception de sites web adaptatifs)

Comme on peut le voir dans cette infographie, le responsive web design revient essentiellement à créer une seule suite de contenus, tant en termes de textes, d’images ou de photos, selon une seule grille conceptuelle pour l’utilisateur, i.e. onglets, barres de navigation.
La grande différence est que les contenus s’adaptent selon l’appareil sur lequel a lieu la consommation, ainsi que les interfaces utilisées : ordinateur de bureau, ordinateur portatif, tablette numérique ou téléphone intelligent. Peu importe la taille de votre écran, vous aurez ainsi droit à la même grille visuelle, mais il y aura forcément une priorisation effectuée selon que vous soyez sur un ordinateur ou sur un téléphone intelligent, que vous le regardiez à l’horizontale ou à la verticale: certaines polices peuvent être réduites, des colonnes changeront de place selon la programmation qui sera faite, etc.
Une version mobile, c’est bien…

Prenons l’exemple de l’Hôtel Le Président, à Sherbrooke. Voici un établissement qui a rapidement compris l’importance de prendre le virage mobile. Selon le directeur de l’établissement, cité dans le journal Les Affaires, près de 25% du traffic en ligne provient d’ailleurs dorénavant d’appareils mobiles.

Il faut toutefois constater que leur version mobile en est une de base, une solution en marque blanche achetée de la firme Eko-Mobi au début 2012. (NOTE: Rien à redire contre la solution Eko-Mobi, au contraire, l’ayant proposé et mis en application auprès de clients actuels)
Pour plusieurs établissements hôteliers, une telle solution satisfait aux besoins de base des mobinautes. On y retrouve les quatre ou cinq éléments les plus sollicités: l’information sur les chambres, les tarifs, l’emplacement de l’hôtel, et les coordonnées pour contacter l’établissement.
Certaines solutions proposent soit le click-to-call, où le mobinaute appuie sur le bouton pour être mis en lien directement avec l’hôtel ou sa centrale d’appel, soit le click-to-book, où le bouton mène directement à une solution de réservation en ligne (toujours adaptée au mobile, il va sans dire).
Comme plusieurs hébergements au Québec et en France travaillent avec l’engin de réservation ReservIT de Softbooker, cette dernière a d’ailleurs dû développer une solution mobile qui s’intègre à cette approche.
Les avantages de ce type de site mobile:
- Aucun frais de programmation ou de développement;
- Solution la moins dispendieuse sur le marché. Vous pouvez développer une telle version mobile de votre site pour moins de 500$!
- Simplicité et rapidité dans la gestion et mise en ligne.
Les inconvénients de cette approche:
- En raison de la personnalisation limitée qu’offre une telle solution, on voit peu de liens, visuellement parlant, entre le site web régulier et la version mobile.
- Il s’agit d’une plateforme indépendante. Si vous changez des contenus sur votre site web, vous devez penser d’aller faire les changements aussi sur la version mobile. Pour un hôtel ou une destination qui gère plusieurs promotions qui changent souvent, ça peut devenir problématique.
- L’expérience sera ‘correcte’ sur le téléphone intelligent mais plutôt ordinaire sur une tablette numérique. Un mobinaute qui souhaite en savoir un peu plus sur votre hôtel ou votre destination risque de rester sur sa faim. Ou pire, d’aller voir ailleurs!
… mais un site en responsive design, c’est mieux!
D’aucuns s’entendent sur l’importance d’avoir un site web riche en contenus pertinents, où les textes, photos et vidéos viennent s’appuyer sur une ergonomie et un design simple et efficace pour l’utilisateur. Vous mettez d’ailleurs une foule d’autres sections qui contribuent au positionnement avantageux de votre hôtel, attrait, événement ou restaurant: l’historique de l’entreprise, les choses à faire ou à voir, contribution sociale, salle de presse, etc.
Tous ces éléments contribuent à façonner votre image de marque en ligne. Pourquoi ne peut-on pas avoir droit à une expérience aussi riche et satisfaisante via son smartphone ou sa tablette?

C’est justement le révolution que propose le responsive design. Au courant de l’été 2012, mon blogue a d’ailleurs passé sous le bistouri et il est aujourd’hui adaptable selon l’appareil sur lequel vous le lisez.

Pour un site ou un blogue assez simple, il existe des ‘plug-ins’ comme sur WordPress, par exemple. Dans mon cas, j’ai préféré consulter les professionels de la firme Evollia, à Québec, avec qui j’avais déjà travaillé lors de la migration de ce site vers sa plateforme actuelle (Genesis).
Comprenons-nous bien: il ne s’agit pas d’une mode passagère. Plusieurs entreprises ont été lentes à prendre le virage web au tournant du millénaire et encore aujourd’hui, près de 50% des PME québécoises n’ont pas de site internet!
Tant qu’à prendre le virage mobile, aussi bien le faire en intégrant les contenus au sein d’une approche unifiée, tout en faisant vivre votre image de marque de façon cohérente sur les différents interfaces.
C’est d’ailleurs le pari que font de plus en plus d’entreprises en tourisme, notamment le bulletin et portail d’information TourismExpress, qui lançait sa nouvelle interface plus tôt cette année, ou encore HotellerieJobs, site d’emplois en tourisme, qui vient d’annoncer une refonte basée sur le responsive design.


Je vous invite d’ailleurs à consulter le babillard créé par Mathieu Bruc sur Pinterest, répertoriant certains des meilleurs sites e-tourisme conçus en responsive design.
Vous connaissez d’autres exemples d’entreprises touristiques qui ont pris le virage en mode responsive design? N’hésitez pas à commenter dans la section ici-bas, afin d’enrichir la discussion à ce sujet.










Laisser un commentaire