Je vous ai souvent parlé de l’importance d’utiliser des supports visuels – images, photos, vidéos, infographies – dans vos communications numériques.
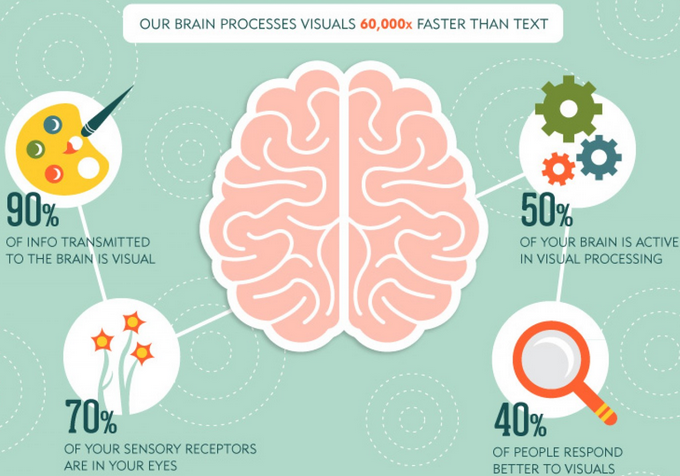
On sait d’ailleurs que l’information visuelle est captée jusqu’à 60,000 plus rapidement que celle textuelle, selon différentes études scientifiques rapportée dans cet article de The Next Web.

Ce qu’on sait moins, c’est que les images peuvent parfois avoir un impact négatif ou à tout le moins détourner du message souhaité dans l’envoi d’une infolettre, dans vos médias sociaux ou même sur votre site web.
David Ogilvy, publiciste américain bien connu et fondateur de la firme Ogilvy & Mather, avait d’ailleurs procédé à différentes études sur le sujet et développé quatre principes fondamenaux encore valides aujourd’hui. Les voici, dans le contexte du web et des médias sociaux.
Emplacement stratégique
Placer une image en haut de votre site web, voire même plusieurs images dans un carrousel, est une bonne pratique visant à capter l’attention de l’utilisateur en donnant une bonne première impression de votre produit ou service.
Mais si vous devez mettre un titre sur cette page, voudrez vous le mettre en haut ou en bas de l’image? La séquence naturelle de lecture est habituellement:
- Regarder l’image, s’il y en a une
- Lecture rapide du titre
- Lecture du texte, si le titre a su vous inciter à poursuivre
Dans ce contexte, on voudra donc s’assurer que le titre soit sous l’image, et non au-dessus, car on estime perdre 10% des utilisateurs qui ne liront pas le titre, ni le texte dans la foulée.

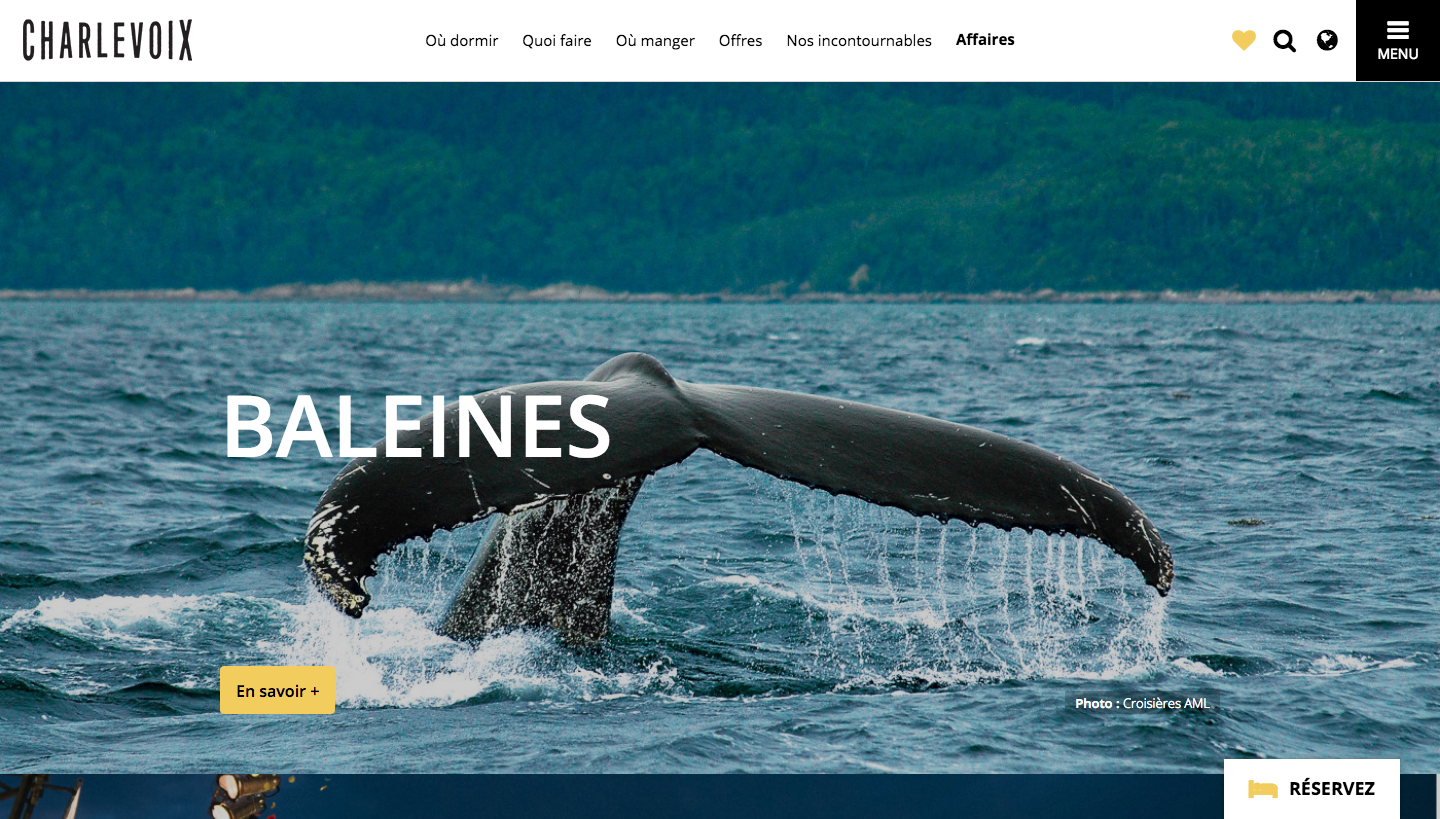
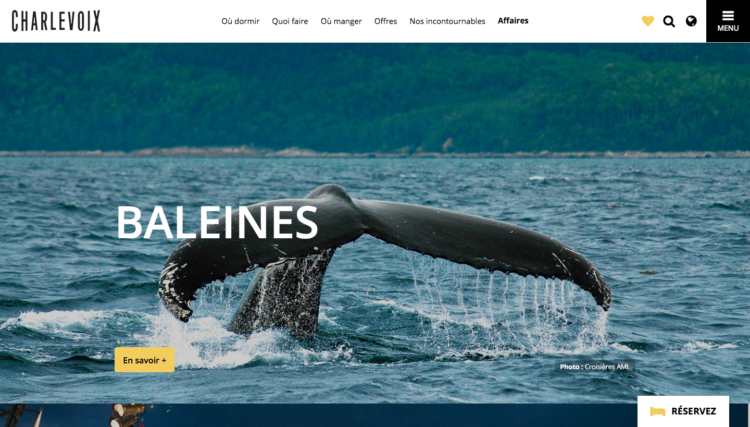
De plus en plus, on remarque l’utilisation d’images plein écran, adaptables selon le format de l’appareil (desktop, tablette, smartphone) avec le titre non pas en haut, ni en bas, mais plutôt au centre ou au coeur de l’image. C’est le cas dans l’exemple ci-dessus du site web de Tourisme Charlevoix.
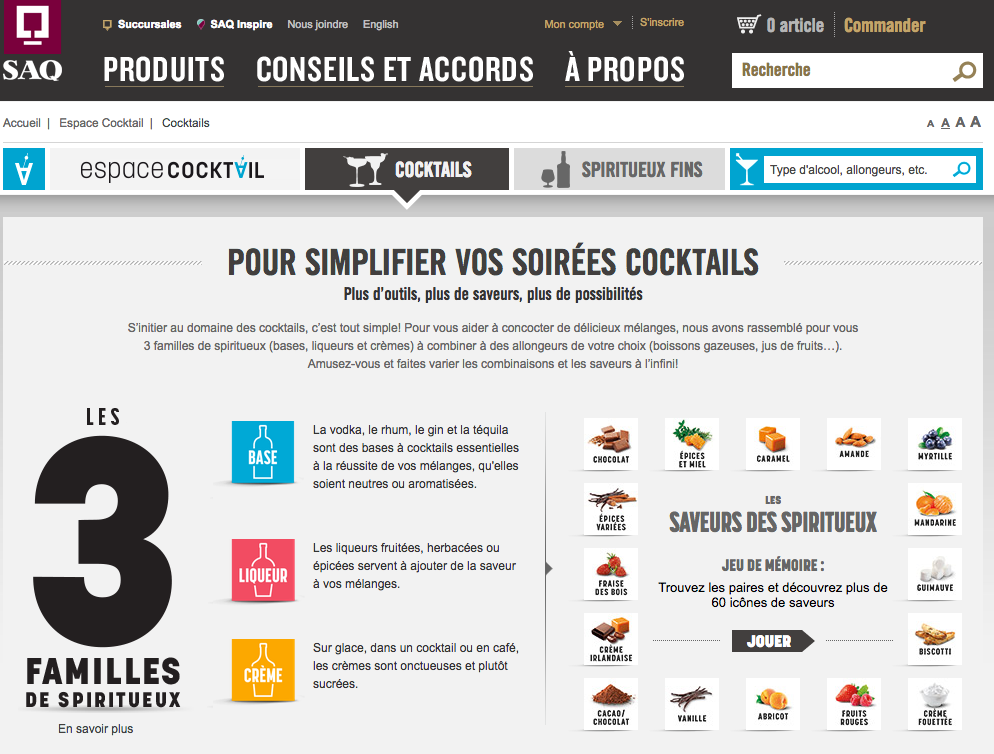
Une erreur à éviter est de mettre trop de visuels sur une même page, comme on le voit dans l’exemple ci-dessous, puisé sur le site de saq.com. Veut-on attirer l’attention sur le “3” familles de spiritueux, ou plutôt sur le jeu de mémoire à droite avec une pléthore d’icônes de saveurs?
Il y a également plusieurs barres de navigation, on ne sait plus trop où on doit cliquer…

Description d’image
On sait qu’une recherche sur Google est un passage obligé ou presque quand vient le temps de prendre une décision d’achat ou pour évaluer les options.
Or, de plus en plus de résultats prennent en considération les photos et vidéos, celles-ci étant souvent hébergées sur YouTube. Et qui dit photos, dit Google Images.
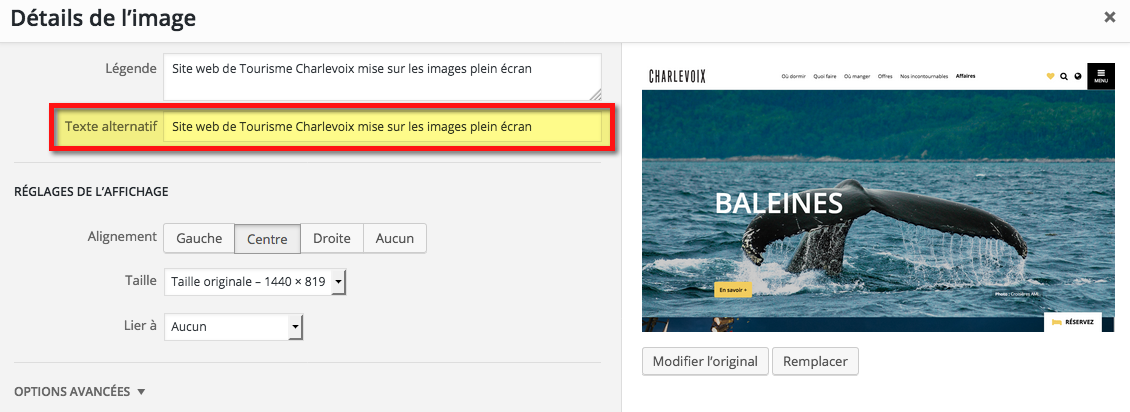
Pour se retrouver parmi les résultats de recherche sur Google, vos images se doivent d’être bien identifiées, avec une description détaillée dans votre gestionnaire de contenu (CMS, par exemple WordPress).

Ça, c’est la partie “sous le capot”, ou en arrière de la scène. Mais on se doit également de décrire les visuels pour le lecteur, en ajoutant un bas de vignette (caption).
On estime que les légendes qui se trouvent sous les visuels sont lus en moyenne jusqu’à 300% plus que le texte régulier. Il importe donc de non seulement définir vos images dans le CMS, mais également de les décrire pour le lecteur.
On conviendra qu’un descriptif d’image comme “Bistro italien Camarina, du chef réputé Joe Bleau, dans l’annexe de l’Hôtel Matuvu” sera plus efficace que simplement “Restaurant” comme on le voit trop souvent…
Attention à la marge de gauche
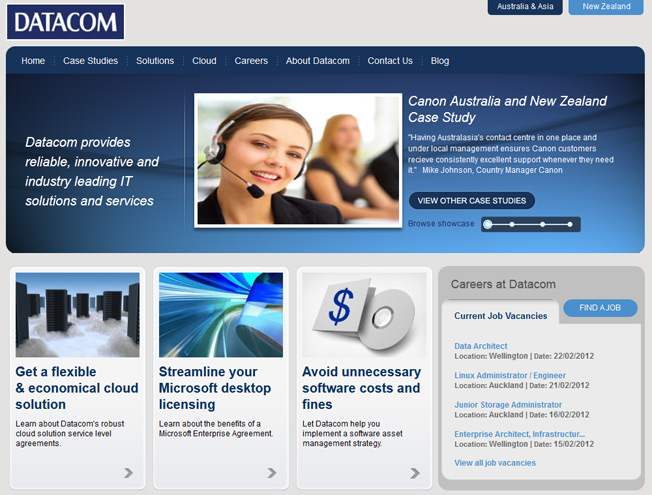
Dans notre culture occidentale, où la lecture se fait de haut en bas, de la gauche vers la droite, on se doit d’ancrer les textes sur la marge de gauche. On doit donc éviter de centrer les textes, en interchangeant avec un ancrage tantôt sur la marge de droite, tantôt sur la marge de gauche.
On joue avec l’attention du lecteur, sans pour autant apporter un bénéfice tangible au-delà d’une intention de design parfois louable.

NOTE: Si ce n’est pas une bonne pratique de briser la marge de gauche par l’insertion d’un visuel, comme on le voit dans l’exemple ci-dessus, cela peut parfois être une stratégie pertinente quand on insère un bouton ou autre call-to-action visant à créer une action de la part de l’utilisateur: réserver, appeler, télécharger, nous contacter, etc.
Bref, on peut détourner cet élément à notre avantage.
Remplir de l’espace
Le dernier point, et non le moindre, est qu’on voit souvent une utilisation d’images… parce que quelqu’un, quelque part, vous a dit que les images sont importantes pour vos communications. Encore faut-il que l’image soit pertinente.
En d’autres mots, certains semblent utiliser des images pour remplir de l’espace, venant souvent contrer l’effet des textes ou se posant en contradiction avec l’image de marque.

D’ailleurs, voici quelques conseils au sujet des images sur votre site web et dans vos communications numériques:
- Évitez le stock photo autant que possible. Cette option peut dépanner à l’occasion dans vos publications sur les médias sociaux, mais pour votre site internet il vaut mieux mettre de l’avant votre réalité, votre établissement ou vos produits et services, avec vos employés. À l’ère de l’authenticité, cette pratique devient de moins en moins recommandable.
- Utilisez des photos de qualité. Les images qu’on étire (stretch), ou qui sont pixelisées, en trop basse résolution ou encore en trop haute résolution (qui affectera négativement le temps de chargement de la page, donc de votre site), sont autant d’écueils à éviter.
- Les images de foule ont tendance à moins attirer le regard, car on ne peut mettre l’emphase sur une personne en particulier.
- Si vous mettez une personne de l’avant, attention aux gros plans qui montrent tous les détails du visage, par exemple. Trop, c’est comme pas assez! Selon David Ogilvy, certains en viennent même à penser que ces personnes sont grotesques…
Bref, on voit que l’utilisation des images est une bonne pratique en général quand il est question des communications numériques.
Mais comme toute chose, le diable est dans les détails et il importe de penser stratégiquement au moment d’insérer ces visuels dans un contexte où vous avez des objectifs pour ces communications.










Laisser un commentaire