Vous entendez parler de mobile-first et responsive, mais vous ne comprenez pas tout à fait ce que ça implique et ce que c’est réellement ? Vous voulez suivre les tendances, mais ne pas être emporté par celles-ci ? Commençons par démêler ces buzzwords afin d’en comprendre leur utilité et de savoir si le mobile-first est pour vous.
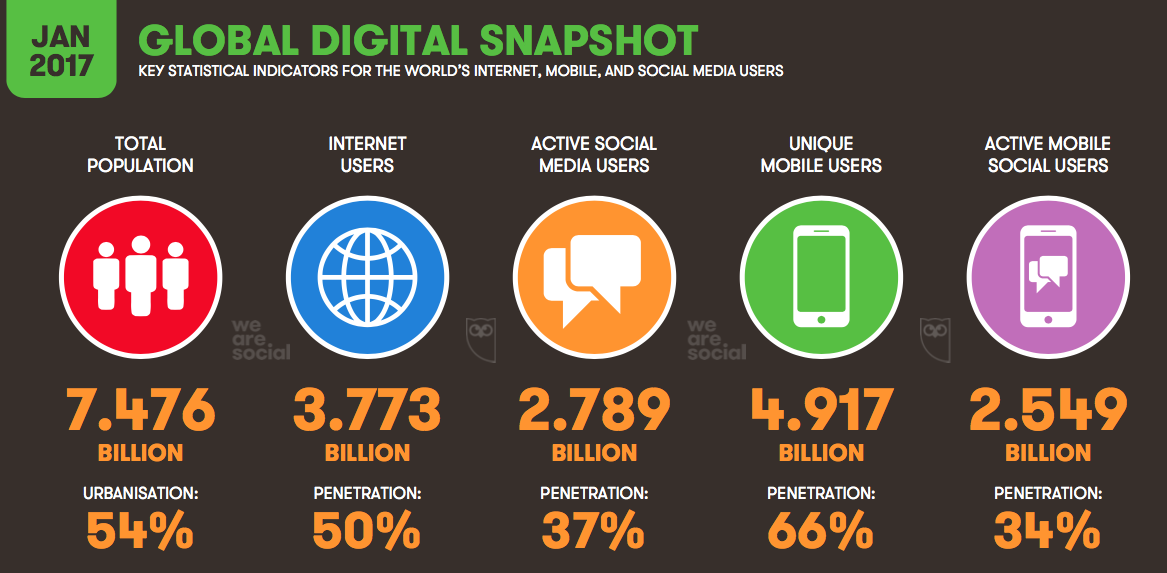
Aujourd’hui, on ne consomme plus le Web comme avant. 68 millions de recherches sont faites sur Google par heure à partir d’un appareil mobile à travers le monde. C’est énorme!
De plus, 69% des voyageurs débutent leur processus de recherche en ligne… sur un appareil mobile ! «Les réservations mobiles en tourisme ont vu une croissance de 1700% entre 2011 et 2015, passant de 1% à 18% des revenus générés en ligne.»
L’avènement mobile
Imaginez l’apport du mobile en 2017 ? Je faisais récemment de la consultation avec une station de ski québécoise et en regardant leur Google Analytics, on s’est rendu compte que 65% de leur trafic provient dorénavant d’appareils mobiles!
La mobilité est donc une réalité à laquelle il faut faire face, peu importe l’industrie dans laquelle on évolue.

Qu’est-ce qu’un site web responsive ?
Le terme responsive web design, introduit par Ethan Marcote en 2010, décrit un moyen technique qui ajuste la disposition d’un site Web selon la grandeur de l’écran de l’utilisateur. Avec cette méthode, l’utilisateur peut naviguer à travers le site avec autant de fluidité, peu importe l’appareil utilisé. La disposition du site et le contenu (layout) s’ajusteront donc en conséquence de la largeur du navigateur de l’appareil.
Petite astuce : Vous pouvez vérifier si un site Web est responsive en rapetissant et en agrandissant manuellement la fenêtre de votre navigateur.
Le responsive vous permet ainsi de n’avoir qu’un seul site Web. Le contenu, le design, la navigation et la méthode d’interaction sont ajustés pour fournir une expérience optimale à travers tous les formats de navigateurs.
Il n’est donc plus nécessaire de créer deux versions du site, une pour desktop et une pour mobile, comme c’était le cas dans le passé. Nous pouvions notamment reconnaître les sites mobiles avec leur adresse url commençant par « m. », comme dans m.facebook.com.
Qu’est-ce qu’un site web adaptatif ?
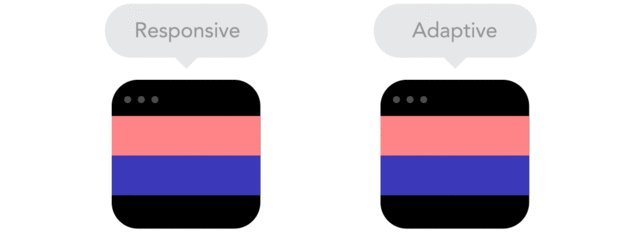
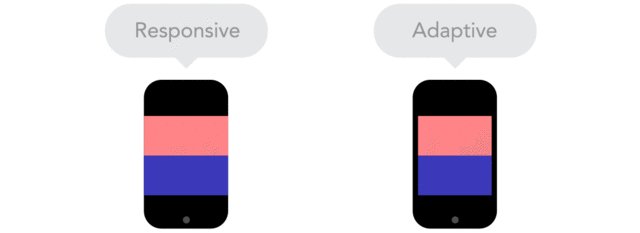
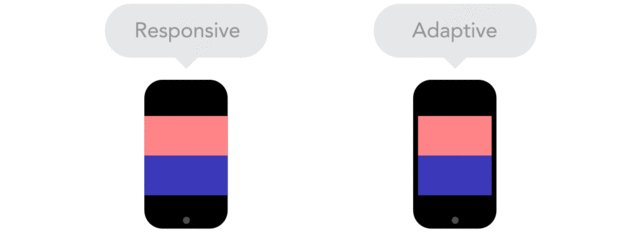
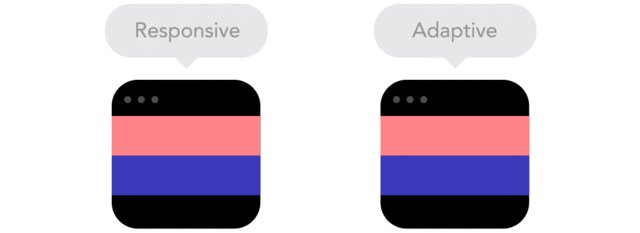
Quand il est question de responsive, cela implique que le site Web répondra à la largeur de l’écran de l’utilisateur et s’ajustera en fonction de cette donnée. Le site sera donc flexible.
Lorsqu’il est plutôt question d’adaptatif, c’est que le site s’adaptera à des largeurs spécifiques. Le site Web s’adaptera donc en fonction de l’appareil utilisé par le visiteur pour consulter le contenu, soit un ordinateur de table, une tablette ou un téléphone mobile.
Ces différents appareils ont des largeurs fixes et connues qui sont utilisées pour définir les largeurs spécifiques auxquelles s’adaptera le site.

Responsive vs Adaptatif :

Créer un site Web entièrement responsive prend plus de temps de travail puisque le site doit être optimal pour toutes les largeurs de navigateur possible.
De plus, les termes responsive et adaptatif sont souvent mêlés puisqu’en pratique un site Web peut être créé en responsive ET en adaptatif. Plusieurs sites dits responsive ne le sont pas complètement et incluent un mélange des deux techniques.
Qu’est-ce qu’un site web mobile-first ?
Lors de la conception de votre site Web, vous n’avez pas à choisir entre mobile-first et responsive. Il ne s’agit pas de deux techniques, mais bien d’une approche de conception, voire une nouvelle façon de penser (mobile-first) et d’un résultat technique (responsive).
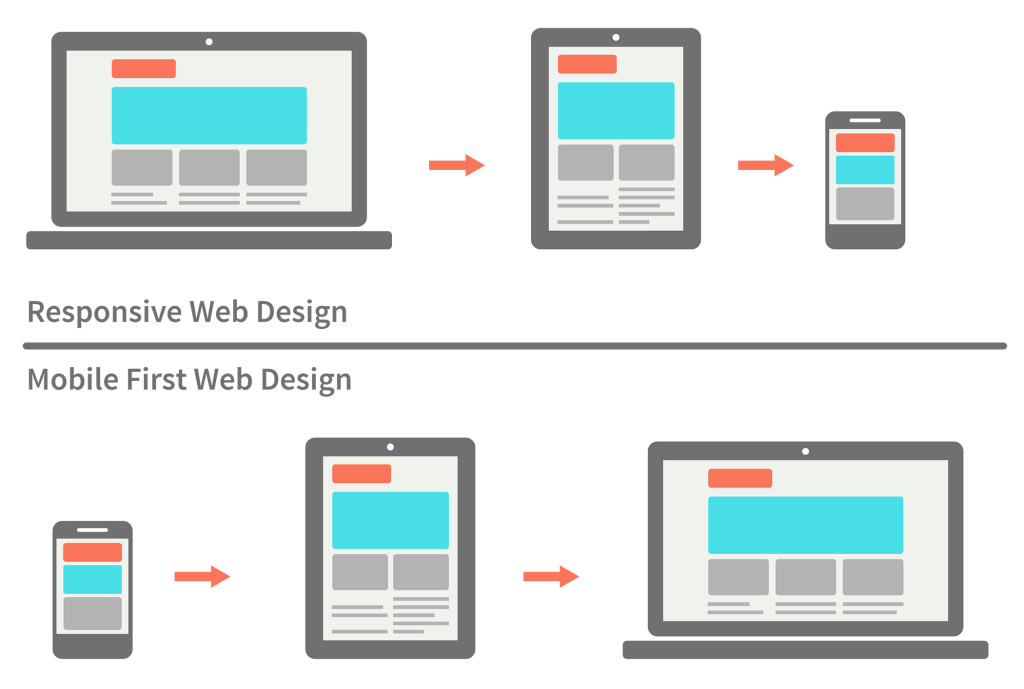
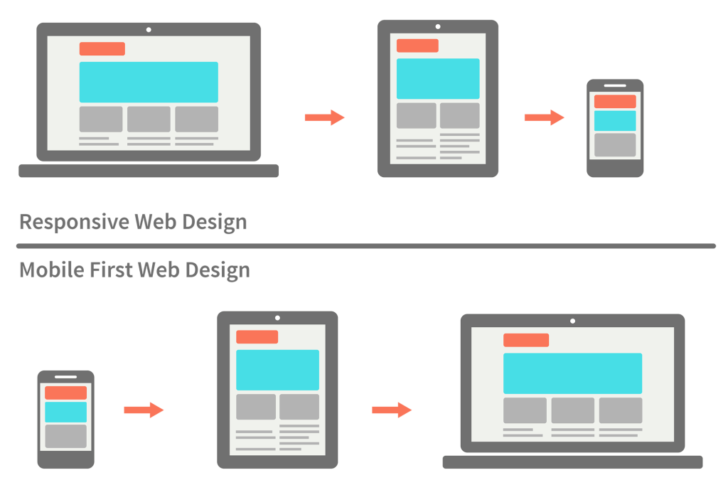
Souvent, lors de la conception du site Web, le design est réfléchi et créé pour un ordinateur de table (desktop). Par la suite, le site est décliné pour s’ajuster ou s’adapter aux autres appareils, en terminant par l’interface du téléphone mobile. On décline donc vers le bas. C’est ce qu’on appelle l’approche graceful degradation, ou desktop-first.
Malheureusement, tous les éléments visuels et fonctionnalités d’un site Web optimisé pour desktop ne se traduisent pas toujours bien sur un appareil mobile. C’est à ce moment qu’on implique une autre approche, soit celle de progressive enhancement, ou mobile-first.
Avec cette approche, le design est réfléchi et conçu principalement pour le plus petit appareil mobile, puis le design est décliné vers le haut jusqu’à l’interface pour desktop.

Penser en fonction de l’appareil mobile d’abord
Le concept de mobile first, introduit en 2009 par Luke Wroblewski, promouvoit le design mobile comme étant le cœur même de la conception d’un site Web. Le processus de design prend donc en compte, dès le départ, les contraintes mobiles et les spécificités d’un appareil si petit.
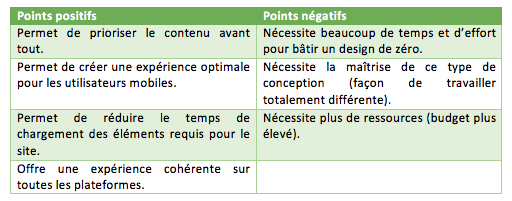
Puisque le fait de penser mobile-first est une façon totalement différente de concevoir le Web, cela peut être tout un défi pour les équipes qui travaillent majoritairement en desktop-first. Choisir une approche mobile-first, c’est prioriser le contenu et mettre de l’avant l’expérience utilisateur.
L’entièreté du contenu du site Web sera donc analysé afin d’en classifier l’information primaire, secondaire et tertiaire. Le contenu sera donc optimal pour le mobile, sans surcharger le design. Puis, des couches de contenu supplémentaire s’ajouteront au design afin d’ajuster l’expérience de l’utilisateur à un écran plus grand.

Le mobile-first, est-ce pour moi ?
Mobile-first est un concept qui fait ses preuves, mais ce n’est pas encore appliqué par toutes les agences et ça ne s’appliquera pas non plus à toutes les entreprises. De plus, concevoir un site Web mobile-first peut être très dispendieux. Plusieurs entreprises préfèrent donc adapter leur site orienté desktop, qui performe déjà très bien, au mobile.
Alors comment savoir si vous avez réellement besoin de créer un site mobile-first ? Commencez par définir vos besoins et ce que recherche votre clientèle. N’oubliez pas, vous connaissez votre clientèle et vous savez plus que quiconque vos objectifs et les besoins de votre entreprise.
[blocktext align=”center”]La solution optimale pour votre entreprise dépendra toujours de votre budget, votre audience, les appareils que votre clientèle utilise et les fonctionnalités requises.[/blocktext]
Voici les questions les plus importantes que vous devez vous poser :
- Est-ce que ma clientèle est mobile ?
- Est-ce que ma clientèle utilise en majorité un appareil mobile pour naviguer sur Internet ?
Si la réponse est oui, alors vous devez prioriser le mobile. Le cas échéant, si vos utilisateurs n’utilisent pas d’appareil mobile, alors le mobile-first n’est pas nécessairement pour vous.
Si votre clientèle est mobile, mais qu’ils ne visitent pas votre site actuel avec un appareil mobile, cela peut susciter un autre niveau de questionnement :
- Est-ce que mes clients ne visitent pas mon site actuel avec leur mobile parce que ça ne fait pas partie de leur comportement ou parce que mon site n’offre pas une expérience et une interface mobile intéressante ?
- Est-ce que ceux-ci visiteraient davantage mon site via un mobile si l’interface était plus adaptée ?
Si vous avez hésité à ces questions, alors il faudrait expérimenter.
Rappelez-vous que l’utilisateur ne verra pas au premier coup d’œil une différence entre un site responsive, adaptatif ou l’utilisation d’une approche mobile-first. Ce qui est important pour l’utilisateur, c’est l’expérience qu’il aura sur votre site dans son ensemble.
L’utilisateur veut être en mesure d’effectuer les actions et les recherches nécessaires sur votre site et ce, de façon optimale, rapide et efficace. Bref, lors de la conception du site Web, il faut plutôt prioriser un concept qu’on peut résumer ainsi : le consumer-first.










Laisser un commentaire