Aujourd’hui, le consommateur commence son processus décisionnel par une recherche en ligne. Que ce soit pour choisir sa prochaine école, magasiner du linge ou de nouveaux souliers, rêver à un prochain voyage ou pour réserver un restaurant… 92% des utilisateurs vont utiliser Google comme moteur de recherche. Votre site web apparait-il sur la première page des résultats de recherche?
Le sujet vous intéresse? Inscrivez-vous au webinaire Trucs et astuces pour un bon site web
Il existe plusieurs variables qui contribuent à rendre votre site web plus performant auprès des moteurs de recherche, faisant en sorte que vous soyez découverts par des consommateurs potentiels. Voici sept éléments clés à considérer afin de mettre toutes les chances de votre côté.
1. Du contenu de qualité
De belles images, qui vendent l’expérience. Des vidéos, qui montrent autant les gens que les artisans, l’environnement de votre organisation, le contexte. Et bien sûr, on voudra s’assurer de rédiger des textes instructifs, inspirants. Du contenu de qualité est un contenu qui répond aux attentes des utilisateurs lorsqu’ils découvrent (ou reviennent) votre site.
Jetez un coup d’oeil à votre rapport Google Analytics pour voir le temps passé sur le site web ainsi que le nombre de pages par session. Un site qui fournit du contenu de qualité retient habituellement le consommateur plus longtemps que la moyenne de l’industrie.
2. Des mots-clés optimisés
Quels sont les termes utilisés par les consommateurs dans leurs requêtes en ligne? Que ce soit par écrit ou via une requête audio, ces mots choisis lors d’une recherche devraient également se retrouver dans le contenu de votre site web. On voudra également s’assurer de réutiliser ces termes dans les balises du site – les intertitres de niveau 1, 2, 3 par exemples (ou headings, tels H1, H2, H3).

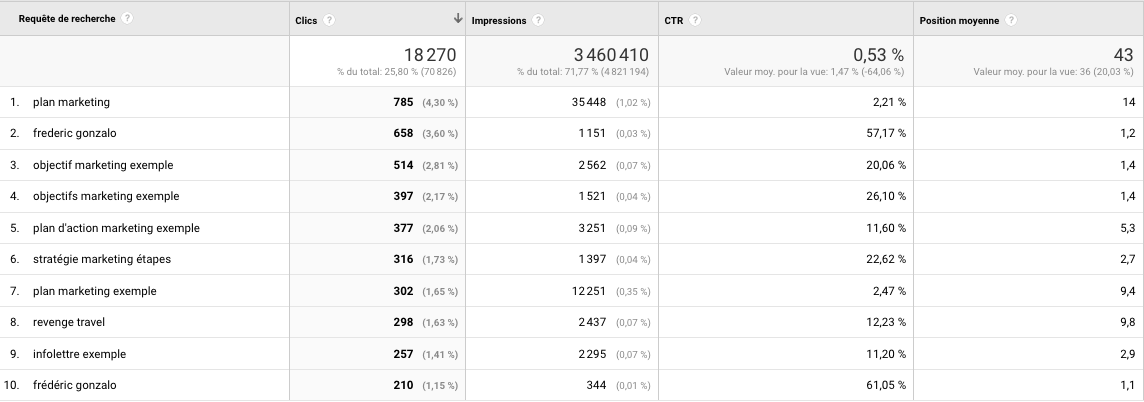
Source: Google Analytics de www.fredericgonzalo.com
Pour identifier ces mots-clés, l’idéal est de paramétrer votre compte Google Search Console puis de le lier avec votre Google Analytics. Vous saurez alors les termes qui mènent à votre site web, et quel rang votre site occupe vis-à-vis certains termes plus populaires. Une fonctionnalité très utile!
3. Une structure de site claire et intuitive
Les pages de votre site web sont-elle organisées afin de plaire au conseil d’administration ou au directeur général de l’organisation? Ou est-ce que vous avez planifié le tout en fonction d’une expérience utilisateur optimale, succincte et efficace? L’expérience utilisateur (UX) est un critère fondamental trop souvent laissé pour compte quand vient le temps de procéder à une refonte de site web.
Pour bien naviguer sur le site web, on voudra s’assurer que le menu reflète bien les catégories prioritaires, et que les sections importantes apparaissent en fonction de ces priorités. Une Foire aux Questions (FAQ), c’est bien. Mais attention de ne pas utiliser la FAQ comme endroit fourre-tout pour communiquer des informations pour lesquelles vous n’avez pas su trouver d’endroit concret sur le site!
4. Un site au téléchargement rapide
Un site lent sera pénalisé dans les résultats de recherche Google. Et c’est encore plus vrai en version mobile, alors que le consommateur est encore moins patient quand il recherche sur un plus petit écran. Comment s’assurer d’avoir un site web rapide? Commencez déjà par faire le test pour savoir comment votre site est perçu via Google PageSpeed Insights.
Très souvent, votre site s’avère ralentit par des images trop lourdes. On peut alors utiliser des formats d’image de nouvelle génération ou utiliser un plugiciel pour comprimer les images. Les gabarits utilisés pour votre site peuvent également bloquer le rendu, ou alourdir le site avec des ressources javascript inutilisées.
5. Un souci pour le SEO on-site
Utilisez-vous un plugiciel SEO pour votre site web? Personnellement, j’utilise Yoast mais il en existe plusieurs autres sur le marché. Il est aussi possible que votre site ait intégré les fonctionnalités de SEO avec des champs à remplir au moment de compléter une page sur votre site web.
Ce qu’on appelle le “onsite SEO” inclus ainsi la rédaction de titre, méta-titre et description pour chacune des pages du site, en s’assurant d’intégrer les mots-clés évoqués un plus haut dans cet article. On voudra également s’assurer de compléter le titre, texte alternatif et descriptif pour chacune des images.
6. Des liens entrants, sortants et internes
Pour qu’un site web soit considéré comme ayant “autorité”, ou de la crédibilité dans sa sphère d’activité, il importe d’avoir une grande quantité (et qualité) de liens. On réfère d’ailleurs parfois à des stratégies de link building, afin de justement faire augmenter le nombre de liens pointant vers votre site web.

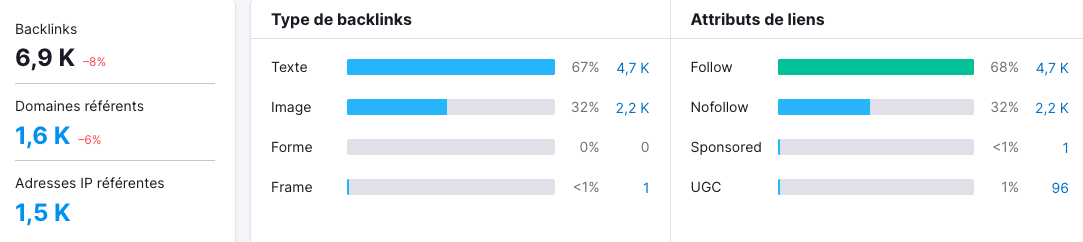
Source: www.fredericgonzalo.com
On voudra donc s’assurer que notre site web soit référencé aves des liens entrant en provenance de sites tiers, i.e. chambre de commerce, association régionale ou sectorielle, grand média, blogueurs, sites de répertoire, forums, etc. Sans oublier des liens sortants vers des partenaires, associés ou fournisseurs avec qui vous entretenez des alliances stratégiques ou liens d’affaires.
Enfin, n’oubliez pas d’insérer des liens internes, pointant vers d’autres sections de votre site. Vous incitez alors l’utilisateur à poursuivre la navigation sur le site, un élément qu’on tend également à sous-estimer dans son importance pour le référencement organique.
7. Priorité à la réalité mobile
Un dernier élément à considérer, mais certainement pas le moindre, est l’adaptabilité de votre site web à la réalité mobile. En fait, le plus récent rapport de WeAreSocial & Meltwater, paru en janvier 2023, nous apprend que c’est tout près de 60% du trafic web qui provient dorénavant d’appareil mobile à l’échelle mondiale. Et pour certaines entreprises et industries, il n’est pas rare de voir 70-80% du trafic provenir d’appareils mobiles ou tablettes.
Dans ce contexte, on doit s’assurer que le site est non seulement adapté à la réalité mobile, mais qu’il est même conçu avec ces utilisateurs en priorité. C’est ce qu’on appelle le mobile-first. De la vitesse de téléchargement à la taille des boutons en passant par le menu de navigation figé en haut de page, on s’assure ainsi que l’expérience mobile soit excellente, quitte à adapter pour les autres formats d’écran par la suite.










Laisser un commentaire